This week I finished two paintings. Below is a layer by layer progression of steps.

After I finished a layer of under painting, I paid more attention to the final colors I wanted visible. This layer is a series of loose washes laid with consideration to the boundaries of major shapes. Much of my original sketch is covered or heavily obsqured.

After picking colors, I laid down a layer of high lights and shadows. Also on this layer, some of the details have been worked back in for clarification. I like to work back and forth between increasing the clarity of color and line.

This layer further works the clarity of color and line. Details are finely rendered by this point.

Before pronouncing a work finished, I always go back and rework lines. The power lines are the most noticable rework. There is work on other lines as well. This layer sharpens the image and increases contrast.

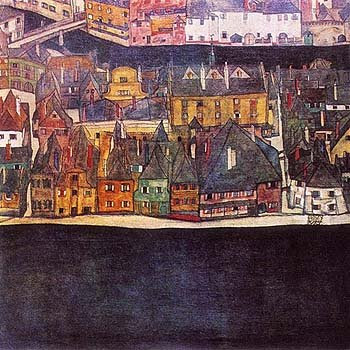
The last layer is a 25% opaque picture of watercolor paper. This softens the painting and adds some texture. Also, when I add this layer ontop of all five paintings, it will work as a unifying agent.

This is the second house I have finished. I am still behind on schedule by half a painting. (I have done another half painting that isn't posted).
My layers are as follows: sketch, color blocks, color washes, highlights and shadows, clarification of color and line, final sketch, and opaque texture. My layers have been steps rather than elements of the painting. Sometimes I prefer doing this because it mimics the way oil paintings are layered.
So far I feel like my paintings are a personal success. Including landscape backgrounds into paintings and painting architecture are two firsts for me. Painting the more geometric forms of architecture is not as enjoyable to me as the organic shapes of figures. I have however convinced myself that there is merit in this kind of work. My only major quam at the moment is that the houses are appearing slightly cartoonish. I sometimes have trouble getting away from that when I create digital art.
Next week, I should have the remaning 3 houses complete and posted!